아날로그를 통한 웹디자인 컨셉 도출 3
주제 1. 생활소품에서의 디자인 컨셉 도출
:생활소품을 이용한 디자인 잡기 두번째 이야기
네비게이션
그 어떤것보다 훌륭한 메타포 요소로 쓰이는 생활용품들
네비게이션은 사용자가 찾고자 하는 것을 쉽게 찾을 수 있도록 하는 이정표의 역할을 한다. 하지만 단순히 메뉴로서 위치하는 것 보다는 방문자들에게 눌러보고 싶은 욕구를 자극하고, 쉽게 컨텐츠를 연상할 수 있는 형태의 디자인을 갖추었을 때 좋은 네비게이션이라 말 할 수 있을것이다.
사용자의 편의가 무시된채, 개발자만 알아볼 수 있는 네비게이션은 그 역할이나 기능에 있어 무의의 할 뿐만 아니라 사용자와의 상호작용을 매우 중요시하는 인터넷에서 웹사이트라기 보다는 하나의 그래픽 디자인으로 밖에는 표현할 수 밖에 없을 것이다.
디자인을 중요시하는 메이져 웹에이전시의 경우 이런 사이트들을 많이 볼 수 있는데, 이는 사이트에 포함된 컨텐츠 보다는 자사의 디자인 퀄리티를 최우선으로 보여주기 위해 의도로 보아야하기 때문에, 컨텐츠 중심의 사이트 즉 웹디자인 능력을 홍보하기 위한 사이트의 목적이 아니라면 이런 형식은 결코 바람직하지 못하다.
방문자에게 호기심을 자극하고, 사이트에서 전달하고자 하는 제품이나 컨텐츠의 성격을 내포할 수 있는 네비게이션을 꾸미기 위해 생활의 요소들을 활용한 사이트는 무엇이 있는지 알아보자
이정표를 네비게이션 도구로 사용한 사이트
위의 사이트들에서 공통적으로 나타난 특징들을 살펴보면 네비게이션 도구로서 이정표를 사용했다는 점이다. 배경과 이정표를 제품의 성격과 컨텐츠에 맞춰 달리한 부분을 제외하고는 큰 분류를 이정표로 표현함으로써 사용자들에게 재미와 이동의 편리성을 제공해 주고 있다.
먼저 하이네켄은 맥주 사이트로서 흥겨움이 있는 거리를 스타일일러스트 기법으로 연출하여 젊은층을 겨냥한 비쥬얼을 강조하고 있다. 제품의 색상과 배경 색상을 통일시켜 브랜드 이미지를 방문자에게 강하게 심어 줄 수 있도록 하였으며 이정표를 통해 네비게이션으로서의 역할과 함께 브랜드를 알리는 도구로서 사용하고 있다.
두번째 영화사이트인 마지막 늑대는 영화의 주된 배경이되는 시골 풍경과 함께 나무판등을 붙여 만든 이정표를 닭과 함께 네비게이션바로 사용함으로써 코믹스러운 부분을 의도적으로 연출하고 있다.
이정표에 사용된 폰트 역시 딱딱한 고딕이나 명조에서 벗어나 자유로운 형태의 타이포를 사용함으로써 명랑하고 유머스러운 내용으로의 이동을 암시해 주고 있다.
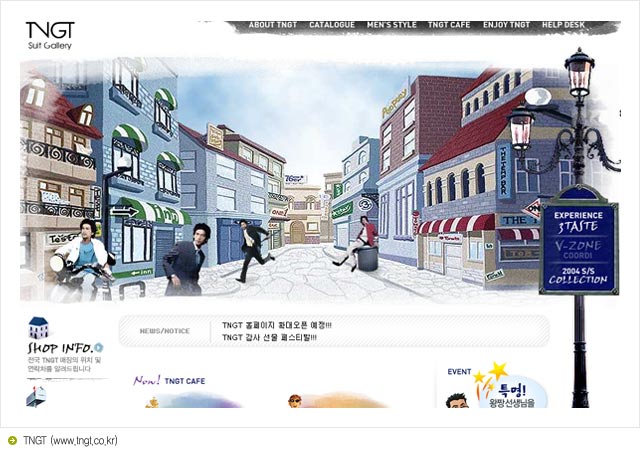
TNGT사이트의 경우는 하이네킨 맥주의 비쥬얼과 디자인적 컨셉이 유사한 부분이 많이 있긴 하나 전체적으로 밝고 역동적인 모습을 담아내기 위해 유럽의 낮 풍경을 배경그림으로 사용하고 있으며 고풍스런 느낌을 자아내기 위해 유럽풍의 조명등을 네비게이션바로 사용하였다.
하이네킨과 마찬가지로 이정표를 주메뉴로 사용하지 않고, 각각 표현 방식이 틀린 테마별 메뉴로 사용한 것이 특징이다.
행텐은 여름 해변을 배경으로 하여 여름 상품임을 비쥬얼을 통해 전달하고 있으며, 일러스트적인 표현 보다는 제품의 실제적인 홍보를 위해 실사그림을 이용하였다.
그러나 네비게이션으로 쓰이는 이정표는 코믹스럽고 재미있는 분위기 연출을 위해 실사가 아닌 일러스트로 표현한 점을 주의 깊게 보아야 할 필요가 있다.
위의 사이트들에서 보는 것 처럼 일러스트적인 표현기법과 실사표현 기법은 제품이나 컨텐츠의 성격에 맞춰 선택하는 것이 좋으며, 유머러스한 분위기 연출을 위해서라면 일러스트와 실사를 결합시킨 화면 구성이 많이 사용되고 있는 것을 알 수 있을 것이다.
자료출처 : http://www.iwebdy.net
'Design story > Web' 카테고리의 다른 글
| Genig 3D Visualisation (0) | 2008.05.18 |
|---|---|
| W.E.B. 웹 (월간) 5월호 - 웹스미디어 (0) | 2008.05.07 |
| 아날로그를 통한 웹디자인 컨셉 도출 2 (0) | 2008.04.29 |
| 아날로그를 통한 웹디자인 컨셉 도출 1 (0) | 2008.04.29 |
| Portland Graphic Design (0) | 2008.04.21 |